New Relic
Senior Product DesignerNew Relic is a leading observability platform used by over 16,000 companies to help engineering teams understand, troubleshoot, and optimize their systems with real-time data.
Kubernetes Application Monitoring
On the Kubernetes team, I focused on making complex telemetry understandable and actionable for both DevOps and developers. Kubernetes orchestrates containerized applications automatically — but until recently, engineers had to stitch together metrics, logs, and performance data from many places.
I led user research and interviews with engineers, validating assumptions with early prototypes so we could iterate quickly. Our work resulted in:
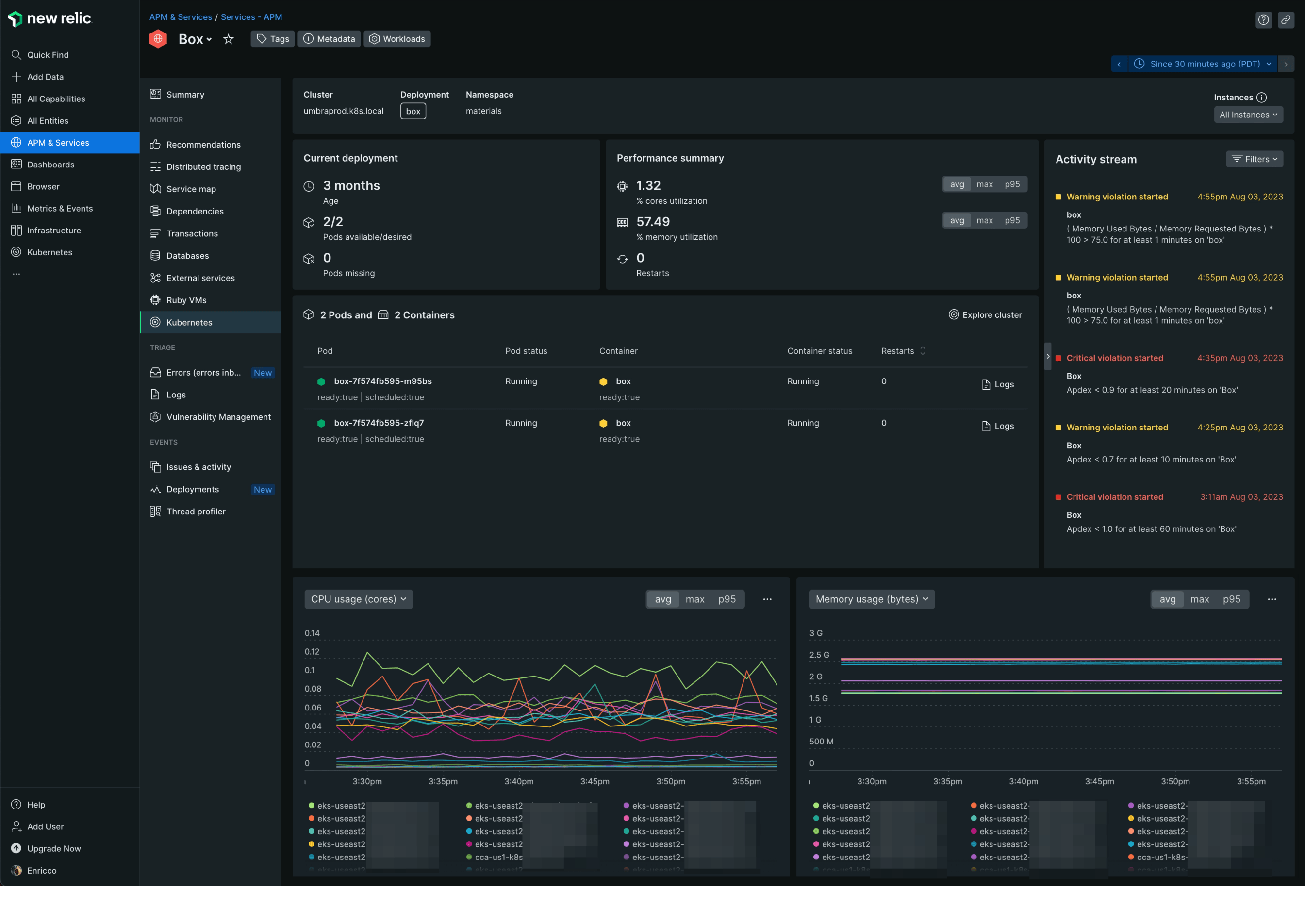
- A unified telemetry dashboard showing resource utilization and system health. (Table)
- Integrated alerts for critical Kubernetes events. (Sidebar)
- Contextual logs tied directly to specific workloads. (Overlay)
- High-fidelity performance visualizations to troubleshoot anomalies. (Charts)

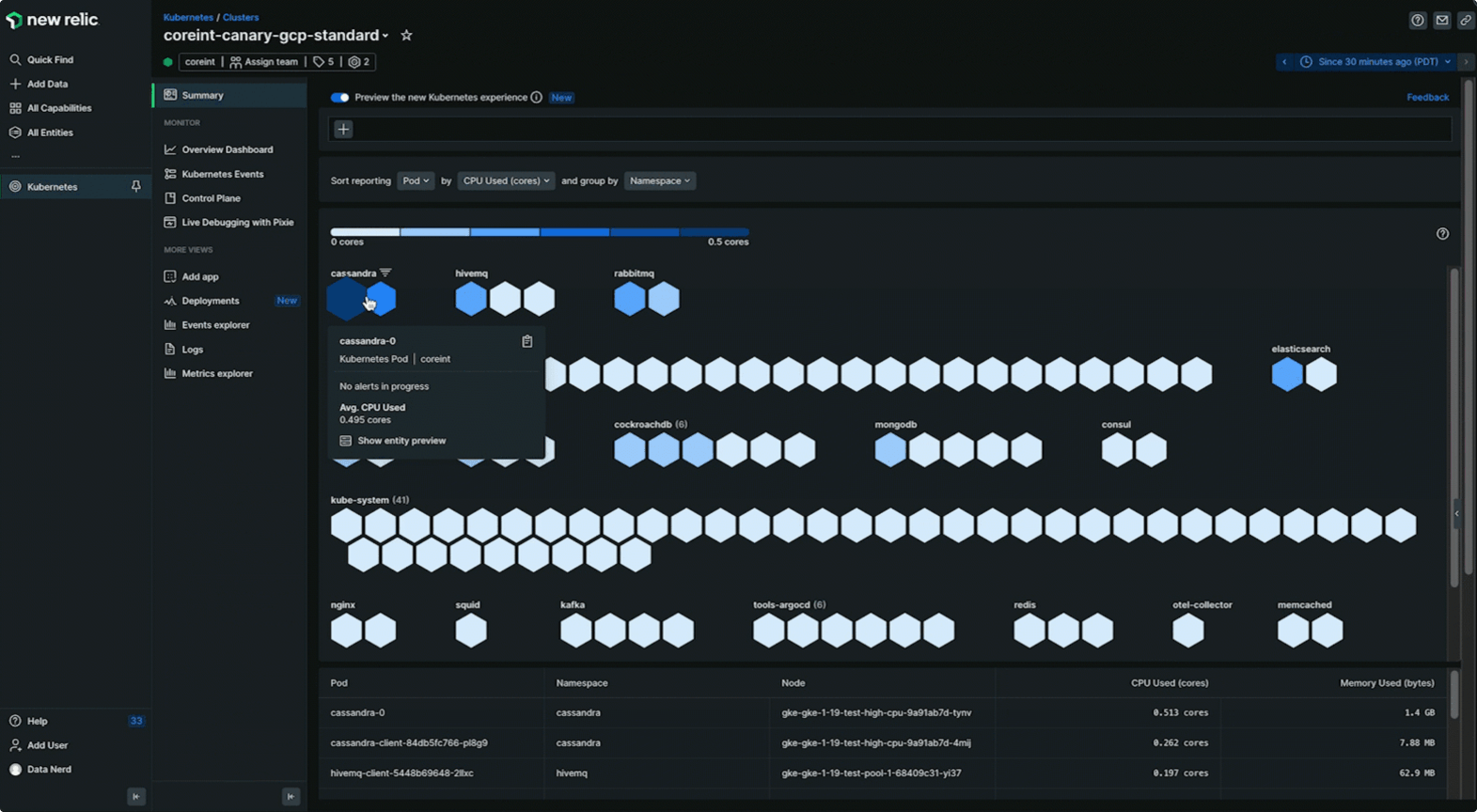
Kubernetes Explorer
To help engineers get a holistic view of complex clusters, we introduced a high-density visual overview (“honeycomb” layout). This provided a more intuitive understanding of overall health and surface visibility into issues — especially for teams new to Kubernetes.
During the process, I also redesigned the iconography to differentiate resource types, which improved recognition and reduced cognitive load when scanning large clusters. This change greatly improved the ability to identify Kubernetes resources throughout the platform.

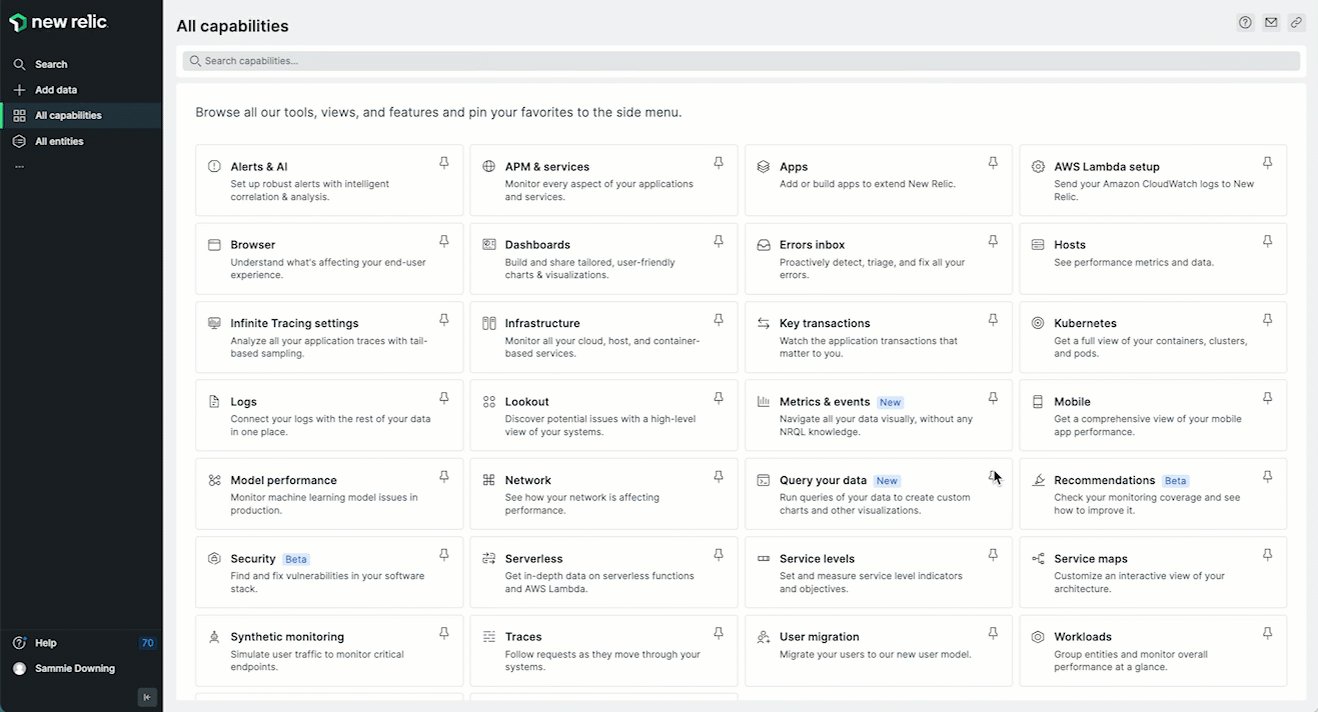
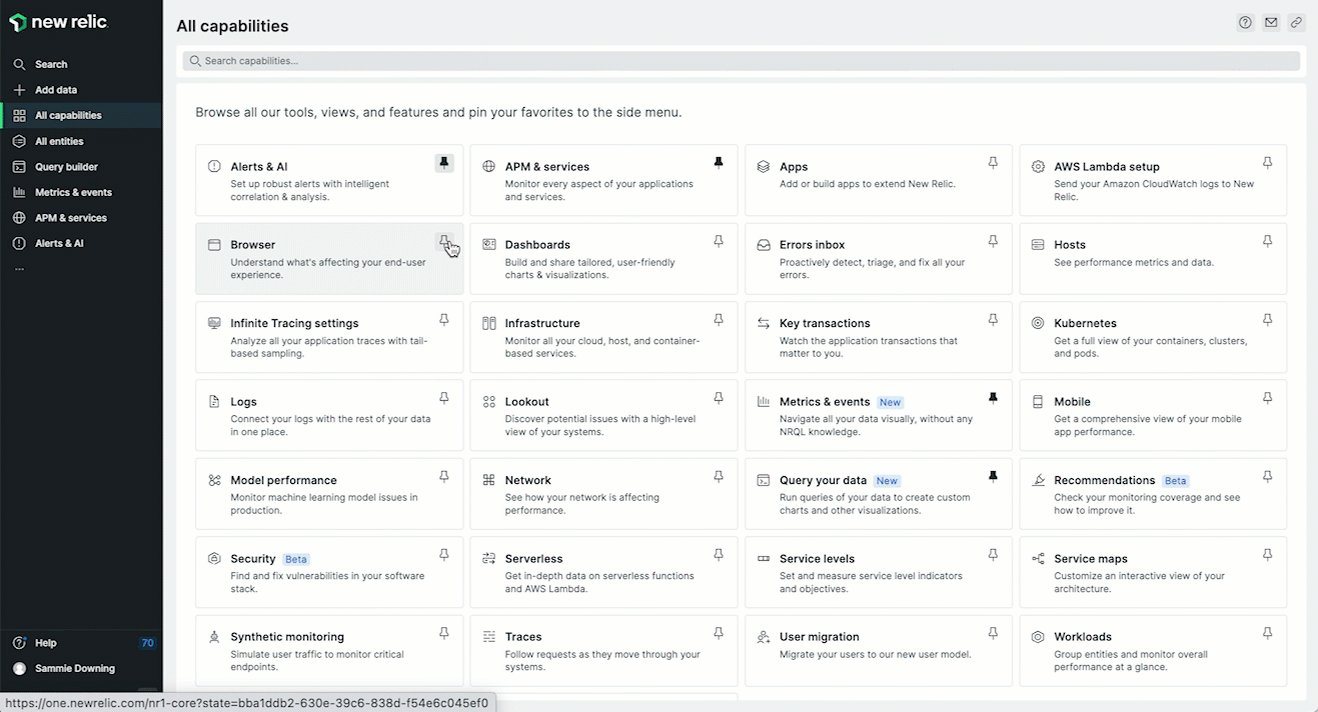
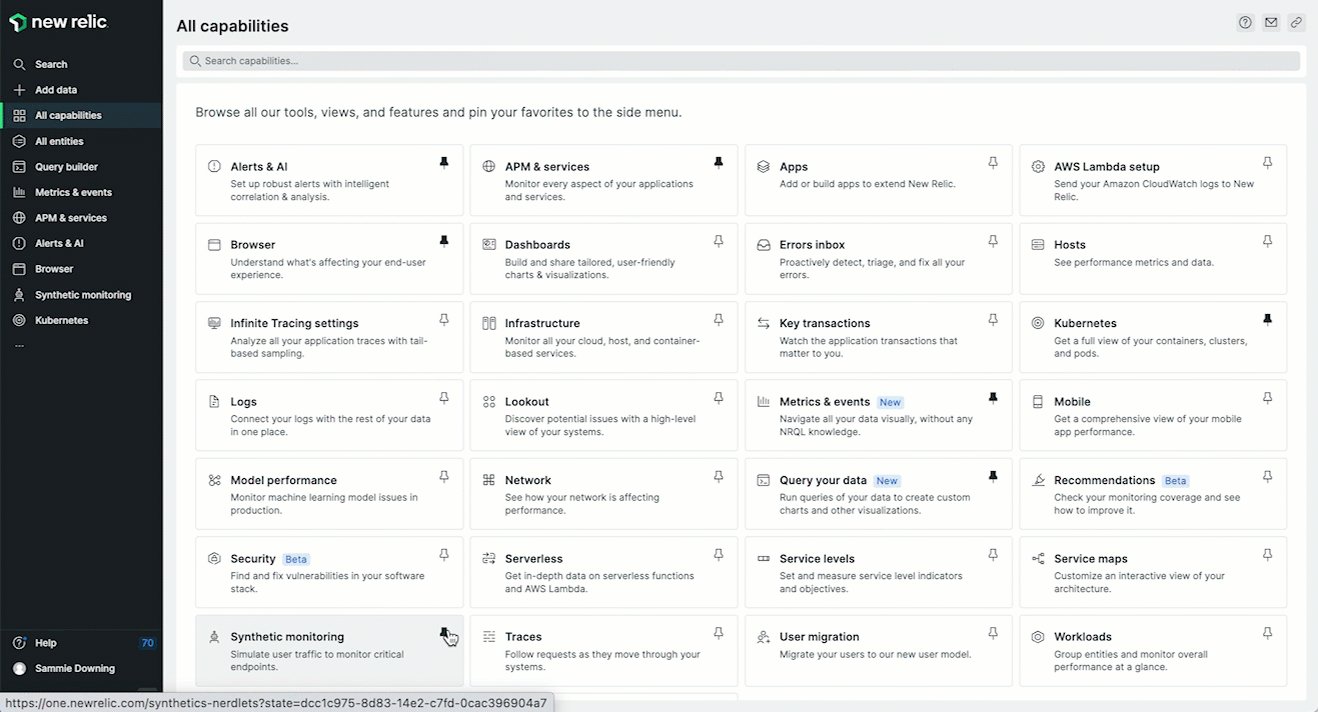
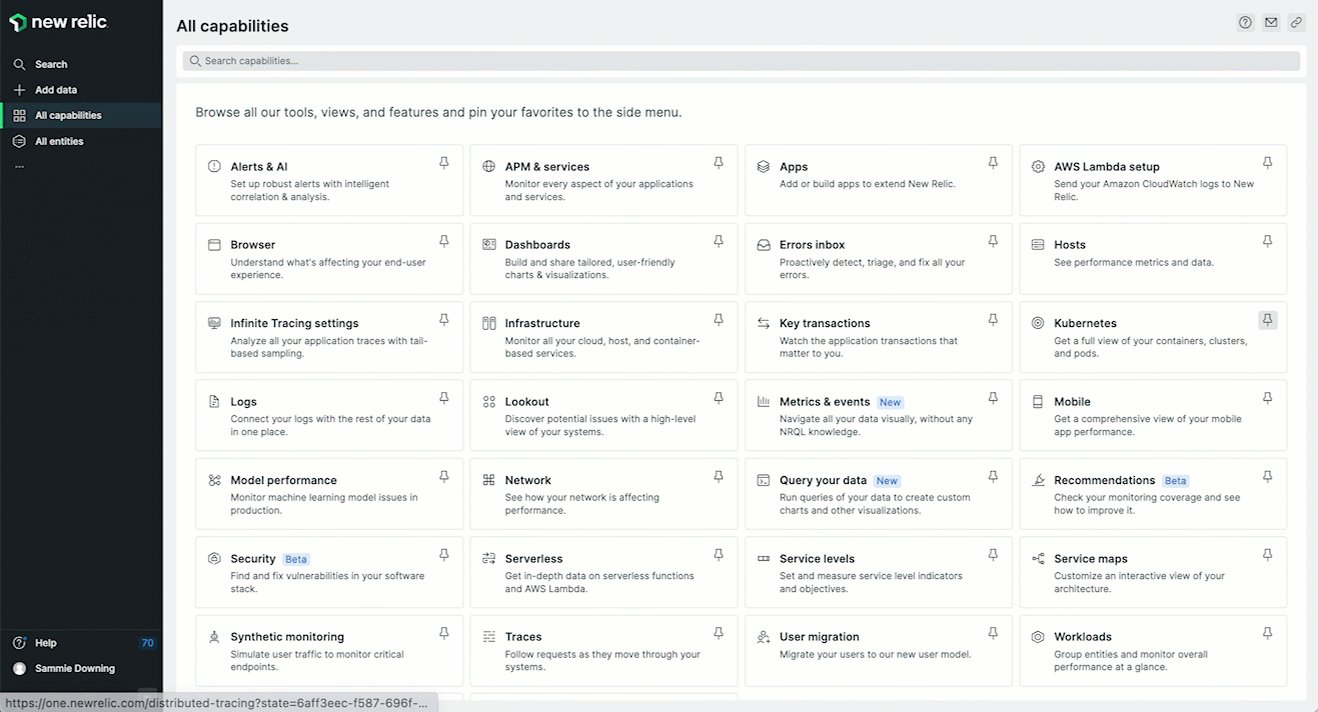
Navigation and Brand revamping
I contributed to the redesign of the platform's global navigation, focusing on scalability and discoverability. We streamlined categories, minimized UI noise, increased white space, and made tools easier to find and personalize. Users could now tailor their workspace to what they used most.

Figma Standards
To improve cross-team collaboration, I helped define robust Figma standards and workflows that made it easy for designers, researchers, and stakeholders to align.
I also built an automation using the Figma API to export structured design metadata as JSON — enabling tools like JIRA to surface real-time project status without requiring direct access to Figma.